目前分類:語法素材 (47)
- Sep 03 Fri 2010 10:59
雨中動畫
- Sep 03 Fri 2010 10:53
部落格版型- 哆啦A夢-大雄的人魚大海戰

《哆啦A夢-大雄的人魚大海戰》為哆啦A夢漫畫連載40週年暨電影30週年紀念作品;
台灣上映日期為2010年7月2日,喜愛哆啦A夢的你去看電影了沒?!
- Sep 03 Fri 2010 10:48
3款可愛風訪客停留計時器
- Sep 03 Fri 2010 10:41
寄給你最深的祝福公告欄
- Aug 29 Sun 2010 15:10
田園風光
|
- Aug 15 Sun 2010 15:52
Love letter版型

花卉/浪漫
瑀婈加工~Love letter版型~素材取自網路及格友分享.引用若有冒犯請告知.我會即刻處理.

- Aug 14 Sat 2010 01:03
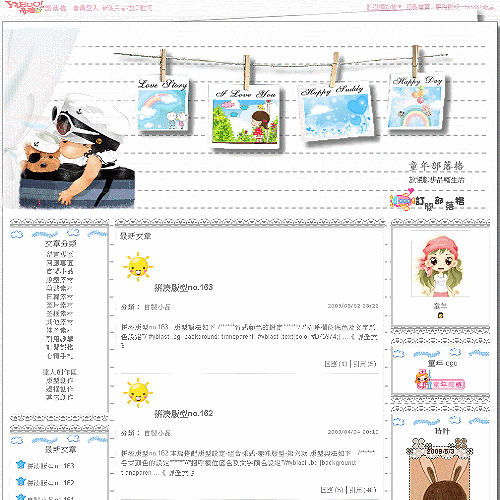
琳達自製版型作品-花草綠世界
分類:琳達版型2009/10/19 13:04 . 琳達自製花草綠世界【89】CSS套裝版型此版型二欄版及三欄版皆可適用本站琳達自製版型作品巳申請CC創作權 若要使用請您正確引用 ★要如何正確引用請參考★琳達教你如何引用BLOG文章★ ★想看更多,請至★琳達版型★ 喲~ 若要外連請註明原出處,並帶走LOGO  琳達自製回應、引用、訂閱圖 ↓ 琳達自製五按鍵鈕 回應留言預覽插圖 /*語法複製開始琳達自製花草綠世界【89】CSS套裝版型*/ /*以下可選擇二欄版 or 三欄版*/ /*二欄式版面窄欄靠右加大寬度設定*/ .twocolga .yc3main {width:100%;float:left;} .twocolga .yc3mainbd {margin-right:20px;} .twocolga .yc3pri {width:100%;} .twocolga .yc3subbd {width:185px;position:absolute;right:-10px;} .twocolga .yc3sec {display:none;} .twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;} .twocolga[class], .twocoldr[class]{min-width:900px;} .twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;} /*三欄式版面加大寬度設定*/ .thrcol #yhtw_mastfoot {width:990px;margin:0 auto;} .thrcol[class]{min-width:990px;} .thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;} .thrcol .yc3main {width:100%;float:left;} .thrcol .yc3mainbd {margin-left:185px;} .thrcol .yc3pri {width:100%;float:right;} .thrcol .yc3pribd {margin-right:185px;} .thrcol .yc3subbd {width:171px;float:left;position:absolute;right:10px;} .thrcol .yc3sec {width:171px;float:right;position:absolute;left:10px;} /*二度空間提供語法文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/ #ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;} /*文章置中語法*/ BODY {Font-Family: verdana;TEXT-ALIGN: center;} /*Master header*/ body {background:url(http://img406.imageshack.us/img406/995/lindaccs062702.gif) center top transparent no-repeat;} html {background:url(http://img85.imageshack.us/img85/253/lindaccs06271.gif) center top #ffffff repeat-y;} /*更換性別圖檔*/ #ymodprf .nickname{font-size:12px;font-weight:bold;} #ymodprf .horos{background:url(http://img97.imageshack.us/img97/4384/calinda001.gif) no-repeat;background-position:0% 50%;width:150px; height:272px;text-align:center;} #ymodprf .horos img{display:none} /*文章前小圖設定*/ .yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;} .yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://img264.imageshack.us/img264/1595/hms113cf5.gif) no-repeat;padding-left:50px;padding-top:50px;} /*左右欄位小圖*/ .ycntmod .mbd ul.list li{background-image:url(http://www.fuchu.or.jp/~tenshi/1kb/sozai/gif/icon/blog/yotuba.gif);background-repeat:no-repeat; padding-left:20px;padding-top:10px;_line-height:1.5em} /*btnsbsrb訂閱部落格圖示*/ div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:75px;height:80px;overflow:hidden;background:url(http://img19.imageshack.us/img19/232/lindaccs06276.gif) no-repeat;margin:0;} /*make coomment bar回應跟引用更換圖片語法*/ div.btncomment a {display:block;height:200px;width:160px;background:url(http://img19.imageshack.us/img19/1645/lindaccs06274.gif) no-repeat;} div.btntrackback a {display:block;height:200px;width:160px;background:url(http://img32.imageshack.us/img32/4690/lindaccs06275.gif) no-repeat;} /*三按鈕更換圖★㊣linda達令㊣★*/ div.btncompose a{display:block;width:76px;height:22px;overflow:hidden;background:url(http://img38.imageshack.us/img38/3861/linda543712.gif) no-repeat;} div.btnphoto a{display:block;width:76px;height:22px;overflow:hidden;background:url(http://img43.imageshack.us/img43/9625/linda543713.gif) no-repeat;} div.btnsetup a{display:block;width:91px;height:22px;overflow:hidden;background:url(http://img291.imageshack.us/img291/3488/linda543714.gif) no-repeat;} /*上傳個人相片編輯個人檔案更換圖★㊣linda達令㊣★*/ div.btnulprfphoto a {display:block;height:22px;background:url(http://img16.imageshack.us/img16/4249/linda543715.gif) center top no-repeat;} div.btneditprf a {display:block;height:22px;background:url(http://img7.imageshack.us/img7/5350/linda543716.gif) center top no-repeat;} /*編輯刪除按鈕圖片設定*/ div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:2px solid #249024;} .reportbtns span{background:transparent;border:2px solid #48b424;} /*Blog blast module★㊣linda達令㊣★招呼語字體顏色圖框置中*/ #yblast .text{color:#4A8E22;} #yblast .bg{background:url(http://img19.imageshack.us/img19/7623/alinda3702.gif) no-repeat;padding:25px;} /*部落格描述及名稱連結底色及文字顏色設定*/ #yblogtitle .mbd, #yblogtitle .mft{background:transparent no-repeat;color:#4A8E22;padding:90px 175px 60px 350px;text-align:Right;} #yblogtitle h1, #yblogtitle a {color:#246c24;font-size:20px;font-weight:bolder;font-family:標楷體;} #yblogtitle .tft {margin:0px 90px 30px 0px;} /*三按鍵位置設定*/ /*側欄區上標底色及文字顏色設定*/ .yc3pribd .mhd,.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd{background:transparent ;color:#246c24;text-align:center;} .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#246c24;} /*側欄區內文底色及文字顏色設定*/ .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#246c24;} /*文章內文及文章區底色及文字顏色設定*/ .yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent no-repeat;color:#249024;} /*回應欄位上加圖片或動畫*/ #yartcmt .pagination strong{display:none;} #yartcmt .pagination{background:url(http://img24.imageshack.us/img24/3750/lindaha001.gif) no-repeat;height:219px;background-position:center;} #ypreviewmsg .yvstrcmnt{background:transparent url(http://img22.imageshack.us/img22/3518/lindaccs06279.gif) no-repeat scroll center top;padding-top:291px;} /*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/ #ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{color:#246c24;} /*奇摩置尾區文字顏色*/ #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#246c24;} #yhtw_mastfoot{margin-top:5px;} /*月曆粗體日期顏色設定*/ #ymodcal .mbd td strong {color:#246c24;} /*INPUT搜尋字色*/ input, select{background:transparent;color:#249024;} /*Links*/ a, a:link, a:visited{color:#246c24;text-decoration:none;} a:hover{color:#48b424;position:relative;top:2px;} /*游標★㊣linda達令㊣★*/ body{cursor:url(http://www.geocities.jp/linda5437love/52linda0028.ani)} a:hover {cursor:url(http://www.geocities.jp/linda5437love/52linda0030.ani)} /*Scrollbar*/ html{SCROLLBAR-ARROW-COLOR: #24fc24; SCROLLBAR-FACE-COLOR: #24b424; SCROLLBAR-DARKSHADOW-COLOR: #246c24; SCROLLBAR-HIGHLIGHT-COLOR: #d8fc6c; SCROLLBAR-SHADOW-COLOR: #d8fc6c; SCROLLBAR-TRACK-COLOR: #ffffff; SCROLLBAR-3DLIGHT-COLOR: #246c24;} /*Hideaway advertisement writing*/ .ysm {display:none;} .ysm .ysmlabel {display:none;} .ysm DL {display:none;} .ysm DL.last {display:none;} /*琳達自製框設定*/ #yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;} #yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;} #yblogtitle .rcl{background:transparent repeat-y;border:none;} #yblogtitle .rcr{background:transparent right repeat-y;} #yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;} #yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;} .ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;} .ycntmod .rctop {zoom:1;background:url(http://img195.imageshack.us/img195/9917/lindaccs15033.gif) bottom center;margin-right:0px;} .ycntmod .rctop div {background:transparent right top no-repeat;height:45px;font-size:0;position:relative;right:-0px;} .ycntmod .rcbtm {zoom:1;background:url(http://img20.imageshack.us/img20/5919/linelindaa312.gif) top center;margin-right:0px;} .ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:20px;font-size:0;position:relative;right:-0px;} .ycntmod .rcl {padding-left:0px;background:url(http://img17.imageshack.us/img17/417/lindaccs06277.gif) repeat;border:1px dotted #00b424;} #ymngmsg .actionbar{background:url(http://img17.imageshack.us/img17/417/lindaccs06277.gif);} .ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;} .ycntmod .text {position:relative;word-break:break-all;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} /*======請注意以下是隠藏語法請自行選擇,若不想隱藏,只要刪除那一段語法即可======*/ #yblast .text a{display:none;}/*隱藏招呼語的我要留言*/ #yblast{display:none;}/*隱藏招呼語*/ #ymodstats{display:none;}/*隱藏統計資料欄位*/ #ymodprf .horos img{display:none}/*隱藏性別小圖示*/ body{overflow-x:hidden;}/*隱藏下方捲軸*/ #ymodprf .horos{display:none} /*隱藏個人星座*/ #ymodprf{display:none} /*Profile隱藏自我介紹欄*/ #yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */ #ymodalbum{display:none;} /*隱藏部落格相簿*/ #ymodmsgbd h3{display:none;} /*隱藏留言板*/ #ymodmsgbd{display:none;}/*隱藏留言板欄位*/ div.date {display:none} /*隱藏發文時間*/ #ymodupdate {display:none;} /*隱藏更新日期*/ #ymodcal{display:none;}/*隱藏月曆欄位*/ #ymodnewcomt{display:none;}/*隱藏最新回應欄位*/ #ymodsub{display:none;}/*隱藏我的訂閱欄位*/ .yc3sec .mhd,.yc3sub .mhd{display:none} /*隱藏左右欄位標題*/ /*=============語法結束==============*/ ★使用 琳達自製花草綠世界【89】CSS套裝版型 語法步驟★ 套用奇摩管理部落格 面版設定 各式樣版 少女類 第三款 按確定 按回我的部落格 調整隱藏語法 琳達的語法中最下方有幾組隱藏語法,請自由選擇,若要顯示請不要放上 調整好後,複製 琳達自製花草綠世界【89】CSS套裝版型 的所有語法,進入到 管理部落格 面板設定 自訂樣式 按清除所有CSS語法;再將琳達的版型語法貼上 記得最後要按 確定 喲! 引申相關閱讀文章琳達自製可愛的sodami【88】CSS套裝版型 琳達自製日本cong學生年華【87】CSS套裝版型琳達自製流星花園 花樣男子【86】CSS套裝版型琳達自製日本女星中澤裕子【85】CSS套裝版型 琳達自製就是愛你趴趴熊【84】CSS套裝版型 琳達自製韓國畫家Webjong盪秋千【83】CSS套裝版型
琳達自製回應、引用、訂閱圖 ↓ 琳達自製五按鍵鈕 回應留言預覽插圖 /*語法複製開始琳達自製花草綠世界【89】CSS套裝版型*/ /*以下可選擇二欄版 or 三欄版*/ /*二欄式版面窄欄靠右加大寬度設定*/ .twocolga .yc3main {width:100%;float:left;} .twocolga .yc3mainbd {margin-right:20px;} .twocolga .yc3pri {width:100%;} .twocolga .yc3subbd {width:185px;position:absolute;right:-10px;} .twocolga .yc3sec {display:none;} .twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;} .twocolga[class], .twocoldr[class]{min-width:900px;} .twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;} /*三欄式版面加大寬度設定*/ .thrcol #yhtw_mastfoot {width:990px;margin:0 auto;} .thrcol[class]{min-width:990px;} .thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;} .thrcol .yc3main {width:100%;float:left;} .thrcol .yc3mainbd {margin-left:185px;} .thrcol .yc3pri {width:100%;float:right;} .thrcol .yc3pribd {margin-right:185px;} .thrcol .yc3subbd {width:171px;float:left;position:absolute;right:10px;} .thrcol .yc3sec {width:171px;float:right;position:absolute;left:10px;} /*二度空間提供語法文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/ #ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;} /*文章置中語法*/ BODY {Font-Family: verdana;TEXT-ALIGN: center;} /*Master header*/ body {background:url(http://img406.imageshack.us/img406/995/lindaccs062702.gif) center top transparent no-repeat;} html {background:url(http://img85.imageshack.us/img85/253/lindaccs06271.gif) center top #ffffff repeat-y;} /*更換性別圖檔*/ #ymodprf .nickname{font-size:12px;font-weight:bold;} #ymodprf .horos{background:url(http://img97.imageshack.us/img97/4384/calinda001.gif) no-repeat;background-position:0% 50%;width:150px; height:272px;text-align:center;} #ymodprf .horos img{display:none} /*文章前小圖設定*/ .yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;} .yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://img264.imageshack.us/img264/1595/hms113cf5.gif) no-repeat;padding-left:50px;padding-top:50px;} /*左右欄位小圖*/ .ycntmod .mbd ul.list li{background-image:url(http://www.fuchu.or.jp/~tenshi/1kb/sozai/gif/icon/blog/yotuba.gif);background-repeat:no-repeat; padding-left:20px;padding-top:10px;_line-height:1.5em} /*btnsbsrb訂閱部落格圖示*/ div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:75px;height:80px;overflow:hidden;background:url(http://img19.imageshack.us/img19/232/lindaccs06276.gif) no-repeat;margin:0;} /*make coomment bar回應跟引用更換圖片語法*/ div.btncomment a {display:block;height:200px;width:160px;background:url(http://img19.imageshack.us/img19/1645/lindaccs06274.gif) no-repeat;} div.btntrackback a {display:block;height:200px;width:160px;background:url(http://img32.imageshack.us/img32/4690/lindaccs06275.gif) no-repeat;} /*三按鈕更換圖★㊣linda達令㊣★*/ div.btncompose a{display:block;width:76px;height:22px;overflow:hidden;background:url(http://img38.imageshack.us/img38/3861/linda543712.gif) no-repeat;} div.btnphoto a{display:block;width:76px;height:22px;overflow:hidden;background:url(http://img43.imageshack.us/img43/9625/linda543713.gif) no-repeat;} div.btnsetup a{display:block;width:91px;height:22px;overflow:hidden;background:url(http://img291.imageshack.us/img291/3488/linda543714.gif) no-repeat;} /*上傳個人相片編輯個人檔案更換圖★㊣linda達令㊣★*/ div.btnulprfphoto a {display:block;height:22px;background:url(http://img16.imageshack.us/img16/4249/linda543715.gif) center top no-repeat;} div.btneditprf a {display:block;height:22px;background:url(http://img7.imageshack.us/img7/5350/linda543716.gif) center top no-repeat;} /*編輯刪除按鈕圖片設定*/ div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:2px solid #249024;} .reportbtns span{background:transparent;border:2px solid #48b424;} /*Blog blast module★㊣linda達令㊣★招呼語字體顏色圖框置中*/ #yblast .text{color:#4A8E22;} #yblast .bg{background:url(http://img19.imageshack.us/img19/7623/alinda3702.gif) no-repeat;padding:25px;} /*部落格描述及名稱連結底色及文字顏色設定*/ #yblogtitle .mbd, #yblogtitle .mft{background:transparent no-repeat;color:#4A8E22;padding:90px 175px 60px 350px;text-align:Right;} #yblogtitle h1, #yblogtitle a {color:#246c24;font-size:20px;font-weight:bolder;font-family:標楷體;} #yblogtitle .tft {margin:0px 90px 30px 0px;} /*三按鍵位置設定*/ /*側欄區上標底色及文字顏色設定*/ .yc3pribd .mhd,.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd{background:transparent ;color:#246c24;text-align:center;} .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#246c24;} /*側欄區內文底色及文字顏色設定*/ .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#246c24;} /*文章內文及文章區底色及文字顏色設定*/ .yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent no-repeat;color:#249024;} /*回應欄位上加圖片或動畫*/ #yartcmt .pagination strong{display:none;} #yartcmt .pagination{background:url(http://img24.imageshack.us/img24/3750/lindaha001.gif) no-repeat;height:219px;background-position:center;} #ypreviewmsg .yvstrcmnt{background:transparent url(http://img22.imageshack.us/img22/3518/lindaccs06279.gif) no-repeat scroll center top;padding-top:291px;} /*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/ #ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{color:#246c24;} /*奇摩置尾區文字顏色*/ #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#246c24;} #yhtw_mastfoot{margin-top:5px;} /*月曆粗體日期顏色設定*/ #ymodcal .mbd td strong {color:#246c24;} /*INPUT搜尋字色*/ input, select{background:transparent;color:#249024;} /*Links*/ a, a:link, a:visited{color:#246c24;text-decoration:none;} a:hover{color:#48b424;position:relative;top:2px;} /*游標★㊣linda達令㊣★*/ body{cursor:url(http://www.geocities.jp/linda5437love/52linda0028.ani)} a:hover {cursor:url(http://www.geocities.jp/linda5437love/52linda0030.ani)} /*Scrollbar*/ html{SCROLLBAR-ARROW-COLOR: #24fc24; SCROLLBAR-FACE-COLOR: #24b424; SCROLLBAR-DARKSHADOW-COLOR: #246c24; SCROLLBAR-HIGHLIGHT-COLOR: #d8fc6c; SCROLLBAR-SHADOW-COLOR: #d8fc6c; SCROLLBAR-TRACK-COLOR: #ffffff; SCROLLBAR-3DLIGHT-COLOR: #246c24;} /*Hideaway advertisement writing*/ .ysm {display:none;} .ysm .ysmlabel {display:none;} .ysm DL {display:none;} .ysm DL.last {display:none;} /*琳達自製框設定*/ #yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;} #yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;} #yblogtitle .rcl{background:transparent repeat-y;border:none;} #yblogtitle .rcr{background:transparent right repeat-y;} #yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;} #yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;} .ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;} .ycntmod .rctop {zoom:1;background:url(http://img195.imageshack.us/img195/9917/lindaccs15033.gif) bottom center;margin-right:0px;} .ycntmod .rctop div {background:transparent right top no-repeat;height:45px;font-size:0;position:relative;right:-0px;} .ycntmod .rcbtm {zoom:1;background:url(http://img20.imageshack.us/img20/5919/linelindaa312.gif) top center;margin-right:0px;} .ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:20px;font-size:0;position:relative;right:-0px;} .ycntmod .rcl {padding-left:0px;background:url(http://img17.imageshack.us/img17/417/lindaccs06277.gif) repeat;border:1px dotted #00b424;} #ymngmsg .actionbar{background:url(http://img17.imageshack.us/img17/417/lindaccs06277.gif);} .ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;} .ycntmod .text {position:relative;word-break:break-all;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} /*======請注意以下是隠藏語法請自行選擇,若不想隱藏,只要刪除那一段語法即可======*/ #yblast .text a{display:none;}/*隱藏招呼語的我要留言*/ #yblast{display:none;}/*隱藏招呼語*/ #ymodstats{display:none;}/*隱藏統計資料欄位*/ #ymodprf .horos img{display:none}/*隱藏性別小圖示*/ body{overflow-x:hidden;}/*隱藏下方捲軸*/ #ymodprf .horos{display:none} /*隱藏個人星座*/ #ymodprf{display:none} /*Profile隱藏自我介紹欄*/ #yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */ #ymodalbum{display:none;} /*隱藏部落格相簿*/ #ymodmsgbd h3{display:none;} /*隱藏留言板*/ #ymodmsgbd{display:none;}/*隱藏留言板欄位*/ div.date {display:none} /*隱藏發文時間*/ #ymodupdate {display:none;} /*隱藏更新日期*/ #ymodcal{display:none;}/*隱藏月曆欄位*/ #ymodnewcomt{display:none;}/*隱藏最新回應欄位*/ #ymodsub{display:none;}/*隱藏我的訂閱欄位*/ .yc3sec .mhd,.yc3sub .mhd{display:none} /*隱藏左右欄位標題*/ /*=============語法結束==============*/ ★使用 琳達自製花草綠世界【89】CSS套裝版型 語法步驟★ 套用奇摩管理部落格 面版設定 各式樣版 少女類 第三款 按確定 按回我的部落格 調整隱藏語法 琳達的語法中最下方有幾組隱藏語法,請自由選擇,若要顯示請不要放上 調整好後,複製 琳達自製花草綠世界【89】CSS套裝版型 的所有語法,進入到 管理部落格 面板設定 自訂樣式 按清除所有CSS語法;再將琳達的版型語法貼上 記得最後要按 確定 喲! 引申相關閱讀文章琳達自製可愛的sodami【88】CSS套裝版型 琳達自製日本cong學生年華【87】CSS套裝版型琳達自製流星花園 花樣男子【86】CSS套裝版型琳達自製日本女星中澤裕子【85】CSS套裝版型 琳達自製就是愛你趴趴熊【84】CSS套裝版型 琳達自製韓國畫家Webjong盪秋千【83】CSS套裝版型
 琳達自製回應、引用、訂閱圖 ↓ 琳達自製五按鍵鈕 回應留言預覽插圖 /*語法複製開始琳達自製花草綠世界【89】CSS套裝版型*/ /*以下可選擇二欄版 or 三欄版*/ /*二欄式版面窄欄靠右加大寬度設定*/ .twocolga .yc3main {width:100%;float:left;} .twocolga .yc3mainbd {margin-right:20px;} .twocolga .yc3pri {width:100%;} .twocolga .yc3subbd {width:185px;position:absolute;right:-10px;} .twocolga .yc3sec {display:none;} .twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;} .twocolga[class], .twocoldr[class]{min-width:900px;} .twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;} /*三欄式版面加大寬度設定*/ .thrcol #yhtw_mastfoot {width:990px;margin:0 auto;} .thrcol[class]{min-width:990px;} .thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;} .thrcol .yc3main {width:100%;float:left;} .thrcol .yc3mainbd {margin-left:185px;} .thrcol .yc3pri {width:100%;float:right;} .thrcol .yc3pribd {margin-right:185px;} .thrcol .yc3subbd {width:171px;float:left;position:absolute;right:10px;} .thrcol .yc3sec {width:171px;float:right;position:absolute;left:10px;} /*二度空間提供語法文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/ #ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;} /*文章置中語法*/ BODY {Font-Family: verdana;TEXT-ALIGN: center;} /*Master header*/ body {background:url(http://img406.imageshack.us/img406/995/lindaccs062702.gif) center top transparent no-repeat;} html {background:url(http://img85.imageshack.us/img85/253/lindaccs06271.gif) center top #ffffff repeat-y;} /*更換性別圖檔*/ #ymodprf .nickname{font-size:12px;font-weight:bold;} #ymodprf .horos{background:url(http://img97.imageshack.us/img97/4384/calinda001.gif) no-repeat;background-position:0% 50%;width:150px; height:272px;text-align:center;} #ymodprf .horos img{display:none} /*文章前小圖設定*/ .yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;} .yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://img264.imageshack.us/img264/1595/hms113cf5.gif) no-repeat;padding-left:50px;padding-top:50px;} /*左右欄位小圖*/ .ycntmod .mbd ul.list li{background-image:url(http://www.fuchu.or.jp/~tenshi/1kb/sozai/gif/icon/blog/yotuba.gif);background-repeat:no-repeat; padding-left:20px;padding-top:10px;_line-height:1.5em} /*btnsbsrb訂閱部落格圖示*/ div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:75px;height:80px;overflow:hidden;background:url(http://img19.imageshack.us/img19/232/lindaccs06276.gif) no-repeat;margin:0;} /*make coomment bar回應跟引用更換圖片語法*/ div.btncomment a {display:block;height:200px;width:160px;background:url(http://img19.imageshack.us/img19/1645/lindaccs06274.gif) no-repeat;} div.btntrackback a {display:block;height:200px;width:160px;background:url(http://img32.imageshack.us/img32/4690/lindaccs06275.gif) no-repeat;} /*三按鈕更換圖★㊣linda達令㊣★*/ div.btncompose a{display:block;width:76px;height:22px;overflow:hidden;background:url(http://img38.imageshack.us/img38/3861/linda543712.gif) no-repeat;} div.btnphoto a{display:block;width:76px;height:22px;overflow:hidden;background:url(http://img43.imageshack.us/img43/9625/linda543713.gif) no-repeat;} div.btnsetup a{display:block;width:91px;height:22px;overflow:hidden;background:url(http://img291.imageshack.us/img291/3488/linda543714.gif) no-repeat;} /*上傳個人相片編輯個人檔案更換圖★㊣linda達令㊣★*/ div.btnulprfphoto a {display:block;height:22px;background:url(http://img16.imageshack.us/img16/4249/linda543715.gif) center top no-repeat;} div.btneditprf a {display:block;height:22px;background:url(http://img7.imageshack.us/img7/5350/linda543716.gif) center top no-repeat;} /*編輯刪除按鈕圖片設定*/ div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:2px solid #249024;} .reportbtns span{background:transparent;border:2px solid #48b424;} /*Blog blast module★㊣linda達令㊣★招呼語字體顏色圖框置中*/ #yblast .text{color:#4A8E22;} #yblast .bg{background:url(http://img19.imageshack.us/img19/7623/alinda3702.gif) no-repeat;padding:25px;} /*部落格描述及名稱連結底色及文字顏色設定*/ #yblogtitle .mbd, #yblogtitle .mft{background:transparent no-repeat;color:#4A8E22;padding:90px 175px 60px 350px;text-align:Right;} #yblogtitle h1, #yblogtitle a {color:#246c24;font-size:20px;font-weight:bolder;font-family:標楷體;} #yblogtitle .tft {margin:0px 90px 30px 0px;} /*三按鍵位置設定*/ /*側欄區上標底色及文字顏色設定*/ .yc3pribd .mhd,.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd{background:transparent ;color:#246c24;text-align:center;} .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#246c24;} /*側欄區內文底色及文字顏色設定*/ .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#246c24;} /*文章內文及文章區底色及文字顏色設定*/ .yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent no-repeat;color:#249024;} /*回應欄位上加圖片或動畫*/ #yartcmt .pagination strong{display:none;} #yartcmt .pagination{background:url(http://img24.imageshack.us/img24/3750/lindaha001.gif) no-repeat;height:219px;background-position:center;} #ypreviewmsg .yvstrcmnt{background:transparent url(http://img22.imageshack.us/img22/3518/lindaccs06279.gif) no-repeat scroll center top;padding-top:291px;} /*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/ #ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{color:#246c24;} /*奇摩置尾區文字顏色*/ #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#246c24;} #yhtw_mastfoot{margin-top:5px;} /*月曆粗體日期顏色設定*/ #ymodcal .mbd td strong {color:#246c24;} /*INPUT搜尋字色*/ input, select{background:transparent;color:#249024;} /*Links*/ a, a:link, a:visited{color:#246c24;text-decoration:none;} a:hover{color:#48b424;position:relative;top:2px;} /*游標★㊣linda達令㊣★*/ body{cursor:url(http://www.geocities.jp/linda5437love/52linda0028.ani)} a:hover {cursor:url(http://www.geocities.jp/linda5437love/52linda0030.ani)} /*Scrollbar*/ html{SCROLLBAR-ARROW-COLOR: #24fc24; SCROLLBAR-FACE-COLOR: #24b424; SCROLLBAR-DARKSHADOW-COLOR: #246c24; SCROLLBAR-HIGHLIGHT-COLOR: #d8fc6c; SCROLLBAR-SHADOW-COLOR: #d8fc6c; SCROLLBAR-TRACK-COLOR: #ffffff; SCROLLBAR-3DLIGHT-COLOR: #246c24;} /*Hideaway advertisement writing*/ .ysm {display:none;} .ysm .ysmlabel {display:none;} .ysm DL {display:none;} .ysm DL.last {display:none;} /*琳達自製框設定*/ #yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;} #yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;} #yblogtitle .rcl{background:transparent repeat-y;border:none;} #yblogtitle .rcr{background:transparent right repeat-y;} #yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;} #yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;} .ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;} .ycntmod .rctop {zoom:1;background:url(http://img195.imageshack.us/img195/9917/lindaccs15033.gif) bottom center;margin-right:0px;} .ycntmod .rctop div {background:transparent right top no-repeat;height:45px;font-size:0;position:relative;right:-0px;} .ycntmod .rcbtm {zoom:1;background:url(http://img20.imageshack.us/img20/5919/linelindaa312.gif) top center;margin-right:0px;} .ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:20px;font-size:0;position:relative;right:-0px;} .ycntmod .rcl {padding-left:0px;background:url(http://img17.imageshack.us/img17/417/lindaccs06277.gif) repeat;border:1px dotted #00b424;} #ymngmsg .actionbar{background:url(http://img17.imageshack.us/img17/417/lindaccs06277.gif);} .ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;} .ycntmod .text {position:relative;word-break:break-all;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} /*======請注意以下是隠藏語法請自行選擇,若不想隱藏,只要刪除那一段語法即可======*/ #yblast .text a{display:none;}/*隱藏招呼語的我要留言*/ #yblast{display:none;}/*隱藏招呼語*/ #ymodstats{display:none;}/*隱藏統計資料欄位*/ #ymodprf .horos img{display:none}/*隱藏性別小圖示*/ body{overflow-x:hidden;}/*隱藏下方捲軸*/ #ymodprf .horos{display:none} /*隱藏個人星座*/ #ymodprf{display:none} /*Profile隱藏自我介紹欄*/ #yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */ #ymodalbum{display:none;} /*隱藏部落格相簿*/ #ymodmsgbd h3{display:none;} /*隱藏留言板*/ #ymodmsgbd{display:none;}/*隱藏留言板欄位*/ div.date {display:none} /*隱藏發文時間*/ #ymodupdate {display:none;} /*隱藏更新日期*/ #ymodcal{display:none;}/*隱藏月曆欄位*/ #ymodnewcomt{display:none;}/*隱藏最新回應欄位*/ #ymodsub{display:none;}/*隱藏我的訂閱欄位*/ .yc3sec .mhd,.yc3sub .mhd{display:none} /*隱藏左右欄位標題*/ /*=============語法結束==============*/ ★使用 琳達自製花草綠世界【89】CSS套裝版型 語法步驟★ 套用奇摩管理部落格 面版設定 各式樣版 少女類 第三款 按確定 按回我的部落格 調整隱藏語法 琳達的語法中最下方有幾組隱藏語法,請自由選擇,若要顯示請不要放上 調整好後,複製 琳達自製花草綠世界【89】CSS套裝版型 的所有語法,進入到 管理部落格 面板設定 自訂樣式 按清除所有CSS語法;再將琳達的版型語法貼上 記得最後要按 確定 喲! 引申相關閱讀文章琳達自製可愛的sodami【88】CSS套裝版型 琳達自製日本cong學生年華【87】CSS套裝版型琳達自製流星花園 花樣男子【86】CSS套裝版型琳達自製日本女星中澤裕子【85】CSS套裝版型 琳達自製就是愛你趴趴熊【84】CSS套裝版型 琳達自製韓國畫家Webjong盪秋千【83】CSS套裝版型
琳達自製回應、引用、訂閱圖 ↓ 琳達自製五按鍵鈕 回應留言預覽插圖 /*語法複製開始琳達自製花草綠世界【89】CSS套裝版型*/ /*以下可選擇二欄版 or 三欄版*/ /*二欄式版面窄欄靠右加大寬度設定*/ .twocolga .yc3main {width:100%;float:left;} .twocolga .yc3mainbd {margin-right:20px;} .twocolga .yc3pri {width:100%;} .twocolga .yc3subbd {width:185px;position:absolute;right:-10px;} .twocolga .yc3sec {display:none;} .twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;} .twocolga[class], .twocoldr[class]{min-width:900px;} .twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;} /*三欄式版面加大寬度設定*/ .thrcol #yhtw_mastfoot {width:990px;margin:0 auto;} .thrcol[class]{min-width:990px;} .thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;} .thrcol .yc3main {width:100%;float:left;} .thrcol .yc3mainbd {margin-left:185px;} .thrcol .yc3pri {width:100%;float:right;} .thrcol .yc3pribd {margin-right:185px;} .thrcol .yc3subbd {width:171px;float:left;position:absolute;right:10px;} .thrcol .yc3sec {width:171px;float:right;position:absolute;left:10px;} /*二度空間提供語法文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/ #ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;} /*文章置中語法*/ BODY {Font-Family: verdana;TEXT-ALIGN: center;} /*Master header*/ body {background:url(http://img406.imageshack.us/img406/995/lindaccs062702.gif) center top transparent no-repeat;} html {background:url(http://img85.imageshack.us/img85/253/lindaccs06271.gif) center top #ffffff repeat-y;} /*更換性別圖檔*/ #ymodprf .nickname{font-size:12px;font-weight:bold;} #ymodprf .horos{background:url(http://img97.imageshack.us/img97/4384/calinda001.gif) no-repeat;background-position:0% 50%;width:150px; height:272px;text-align:center;} #ymodprf .horos img{display:none} /*文章前小圖設定*/ .yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;} .yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://img264.imageshack.us/img264/1595/hms113cf5.gif) no-repeat;padding-left:50px;padding-top:50px;} /*左右欄位小圖*/ .ycntmod .mbd ul.list li{background-image:url(http://www.fuchu.or.jp/~tenshi/1kb/sozai/gif/icon/blog/yotuba.gif);background-repeat:no-repeat; padding-left:20px;padding-top:10px;_line-height:1.5em} /*btnsbsrb訂閱部落格圖示*/ div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:75px;height:80px;overflow:hidden;background:url(http://img19.imageshack.us/img19/232/lindaccs06276.gif) no-repeat;margin:0;} /*make coomment bar回應跟引用更換圖片語法*/ div.btncomment a {display:block;height:200px;width:160px;background:url(http://img19.imageshack.us/img19/1645/lindaccs06274.gif) no-repeat;} div.btntrackback a {display:block;height:200px;width:160px;background:url(http://img32.imageshack.us/img32/4690/lindaccs06275.gif) no-repeat;} /*三按鈕更換圖★㊣linda達令㊣★*/ div.btncompose a{display:block;width:76px;height:22px;overflow:hidden;background:url(http://img38.imageshack.us/img38/3861/linda543712.gif) no-repeat;} div.btnphoto a{display:block;width:76px;height:22px;overflow:hidden;background:url(http://img43.imageshack.us/img43/9625/linda543713.gif) no-repeat;} div.btnsetup a{display:block;width:91px;height:22px;overflow:hidden;background:url(http://img291.imageshack.us/img291/3488/linda543714.gif) no-repeat;} /*上傳個人相片編輯個人檔案更換圖★㊣linda達令㊣★*/ div.btnulprfphoto a {display:block;height:22px;background:url(http://img16.imageshack.us/img16/4249/linda543715.gif) center top no-repeat;} div.btneditprf a {display:block;height:22px;background:url(http://img7.imageshack.us/img7/5350/linda543716.gif) center top no-repeat;} /*編輯刪除按鈕圖片設定*/ div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:2px solid #249024;} .reportbtns span{background:transparent;border:2px solid #48b424;} /*Blog blast module★㊣linda達令㊣★招呼語字體顏色圖框置中*/ #yblast .text{color:#4A8E22;} #yblast .bg{background:url(http://img19.imageshack.us/img19/7623/alinda3702.gif) no-repeat;padding:25px;} /*部落格描述及名稱連結底色及文字顏色設定*/ #yblogtitle .mbd, #yblogtitle .mft{background:transparent no-repeat;color:#4A8E22;padding:90px 175px 60px 350px;text-align:Right;} #yblogtitle h1, #yblogtitle a {color:#246c24;font-size:20px;font-weight:bolder;font-family:標楷體;} #yblogtitle .tft {margin:0px 90px 30px 0px;} /*三按鍵位置設定*/ /*側欄區上標底色及文字顏色設定*/ .yc3pribd .mhd,.yc3sec .mhd, .yc3subbd .mhd,#ymodcal .mhd{background:transparent ;color:#246c24;text-align:center;} .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#246c24;} /*側欄區內文底色及文字顏色設定*/ .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#246c24;} /*文章內文及文章區底色及文字顏色設定*/ .yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent no-repeat;color:#249024;} /*回應欄位上加圖片或動畫*/ #yartcmt .pagination strong{display:none;} #yartcmt .pagination{background:url(http://img24.imageshack.us/img24/3750/lindaha001.gif) no-repeat;height:219px;background-position:center;} #ypreviewmsg .yvstrcmnt{background:transparent url(http://img22.imageshack.us/img22/3518/lindaccs06279.gif) no-repeat scroll center top;padding-top:291px;} /*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/ #ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{color:#246c24;} /*奇摩置尾區文字顏色*/ #yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#246c24;} #yhtw_mastfoot{margin-top:5px;} /*月曆粗體日期顏色設定*/ #ymodcal .mbd td strong {color:#246c24;} /*INPUT搜尋字色*/ input, select{background:transparent;color:#249024;} /*Links*/ a, a:link, a:visited{color:#246c24;text-decoration:none;} a:hover{color:#48b424;position:relative;top:2px;} /*游標★㊣linda達令㊣★*/ body{cursor:url(http://www.geocities.jp/linda5437love/52linda0028.ani)} a:hover {cursor:url(http://www.geocities.jp/linda5437love/52linda0030.ani)} /*Scrollbar*/ html{SCROLLBAR-ARROW-COLOR: #24fc24; SCROLLBAR-FACE-COLOR: #24b424; SCROLLBAR-DARKSHADOW-COLOR: #246c24; SCROLLBAR-HIGHLIGHT-COLOR: #d8fc6c; SCROLLBAR-SHADOW-COLOR: #d8fc6c; SCROLLBAR-TRACK-COLOR: #ffffff; SCROLLBAR-3DLIGHT-COLOR: #246c24;} /*Hideaway advertisement writing*/ .ysm {display:none;} .ysm .ysmlabel {display:none;} .ysm DL {display:none;} .ysm DL.last {display:none;} /*琳達自製框設定*/ #yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;} #yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;} #yblogtitle .rcl{background:transparent repeat-y;border:none;} #yblogtitle .rcr{background:transparent right repeat-y;} #yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;} #yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;} .ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;} .ycntmod .rctop {zoom:1;background:url(http://img195.imageshack.us/img195/9917/lindaccs15033.gif) bottom center;margin-right:0px;} .ycntmod .rctop div {background:transparent right top no-repeat;height:45px;font-size:0;position:relative;right:-0px;} .ycntmod .rcbtm {zoom:1;background:url(http://img20.imageshack.us/img20/5919/linelindaa312.gif) top center;margin-right:0px;} .ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:20px;font-size:0;position:relative;right:-0px;} .ycntmod .rcl {padding-left:0px;background:url(http://img17.imageshack.us/img17/417/lindaccs06277.gif) repeat;border:1px dotted #00b424;} #ymngmsg .actionbar{background:url(http://img17.imageshack.us/img17/417/lindaccs06277.gif);} .ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;} .ycntmod .text {position:relative;word-break:break-all;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} /*======請注意以下是隠藏語法請自行選擇,若不想隱藏,只要刪除那一段語法即可======*/ #yblast .text a{display:none;}/*隱藏招呼語的我要留言*/ #yblast{display:none;}/*隱藏招呼語*/ #ymodstats{display:none;}/*隱藏統計資料欄位*/ #ymodprf .horos img{display:none}/*隱藏性別小圖示*/ body{overflow-x:hidden;}/*隱藏下方捲軸*/ #ymodprf .horos{display:none} /*隱藏個人星座*/ #ymodprf{display:none} /*Profile隱藏自我介紹欄*/ #yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */ #ymodalbum{display:none;} /*隱藏部落格相簿*/ #ymodmsgbd h3{display:none;} /*隱藏留言板*/ #ymodmsgbd{display:none;}/*隱藏留言板欄位*/ div.date {display:none} /*隱藏發文時間*/ #ymodupdate {display:none;} /*隱藏更新日期*/ #ymodcal{display:none;}/*隱藏月曆欄位*/ #ymodnewcomt{display:none;}/*隱藏最新回應欄位*/ #ymodsub{display:none;}/*隱藏我的訂閱欄位*/ .yc3sec .mhd,.yc3sub .mhd{display:none} /*隱藏左右欄位標題*/ /*=============語法結束==============*/ ★使用 琳達自製花草綠世界【89】CSS套裝版型 語法步驟★ 套用奇摩管理部落格 面版設定 各式樣版 少女類 第三款 按確定 按回我的部落格 調整隱藏語法 琳達的語法中最下方有幾組隱藏語法,請自由選擇,若要顯示請不要放上 調整好後,複製 琳達自製花草綠世界【89】CSS套裝版型 的所有語法,進入到 管理部落格 面板設定 自訂樣式 按清除所有CSS語法;再將琳達的版型語法貼上 記得最後要按 確定 喲! 引申相關閱讀文章琳達自製可愛的sodami【88】CSS套裝版型 琳達自製日本cong學生年華【87】CSS套裝版型琳達自製流星花園 花樣男子【86】CSS套裝版型琳達自製日本女星中澤裕子【85】CSS套裝版型 琳達自製就是愛你趴趴熊【84】CSS套裝版型 琳達自製韓國畫家Webjong盪秋千【83】CSS套裝版型
- Jul 15 Thu 2010 12:39
版型~
- Jun 04 Fri 2010 15:40
網站超連結
首先登入部落格→點右上「管理部落格」→左側進
階管理按「管理自訂欄位」將語法複製貼在「自訂
欄位內容」框框裡面,按「儲存」--完成
「自訂欄位名稱」隨自己命名
- Jun 04 Fri 2010 14:35
XUITE音樂盒製作
不用有自己Xuite的影音也可以製作音樂播放器
就是連別人的音樂囉!
- Jun 04 Fri 2010 14:32
製作音樂播放器
.不用有自己Xuite的影音也可以製作音樂播放器 就是連別人的音樂囉! 請先按這http://vlog.xuite.net/vlog/index.php 將以下法貼在自訂欄位,你就有自己的音樂盒了
- May 24 Mon 2010 11:33
連結語法
- May 24 Mon 2010 11:25
MP3撥放器語法
- May 01 Fri 2009 02:07
Flash8 欄物教學總覽
|
Flash8 欄物教學總覽(含源碼)
|
- May 01 Fri 2009 02:07
Flash8 欄物教學總覽
|
Flash8 欄物教學總覽(含源碼)
|
- May 01 Fri 2009 02:03
Flash時鐘製作2












 手作格子
手作格子